1. RawGit

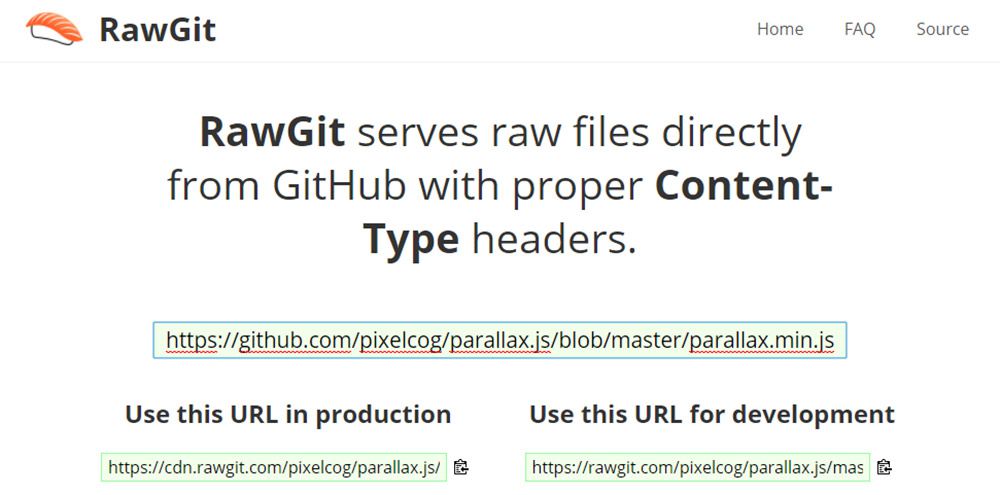
I’m constantly finding incredible projects on GitHub that I want to demo. But downloading the whole repo or pulling via npm is a lot of effort for something I may not even like.
That’s where RawGit can help. You simply copy the URL of any file in a GitHub repo into this tool, and it’ll spit out a raw content URL with proper headers for embedding into a web page.
You can do this with any CSS/JS files in any GitHub repo online. This way you can demo literally any GitHub project without downloading files locally. Pretty cool!
2. CSSReflex Frameworks

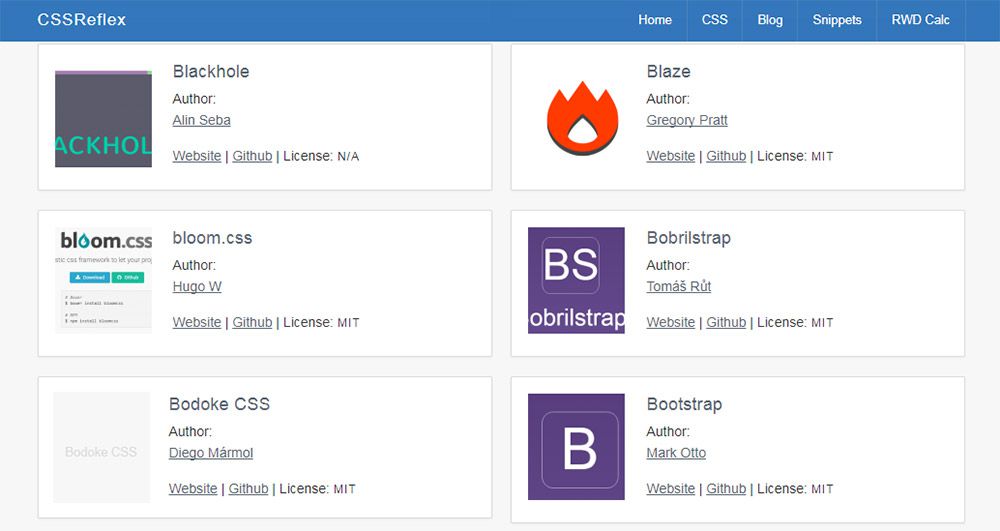
With so many frameworks to choose from it can be tough getting started. It’s also easy to feel like you’re missing out on some secluded underground framework.
The folks at CSS Reflex put together a huge frameworks list for just this occasion. It’s certainly not complete but it is one of the most complete lists I’ve seen.
Each framework includes a small icon along with details about the license and links to the main site + GitHub repo. It’s all organized alphabetically so you can scroll through all these frontend frameworks to mark whichever ones you want to try.
Another great site like this is CSS DB although it’s a bit tougher to browse through.
3. WP Hasty

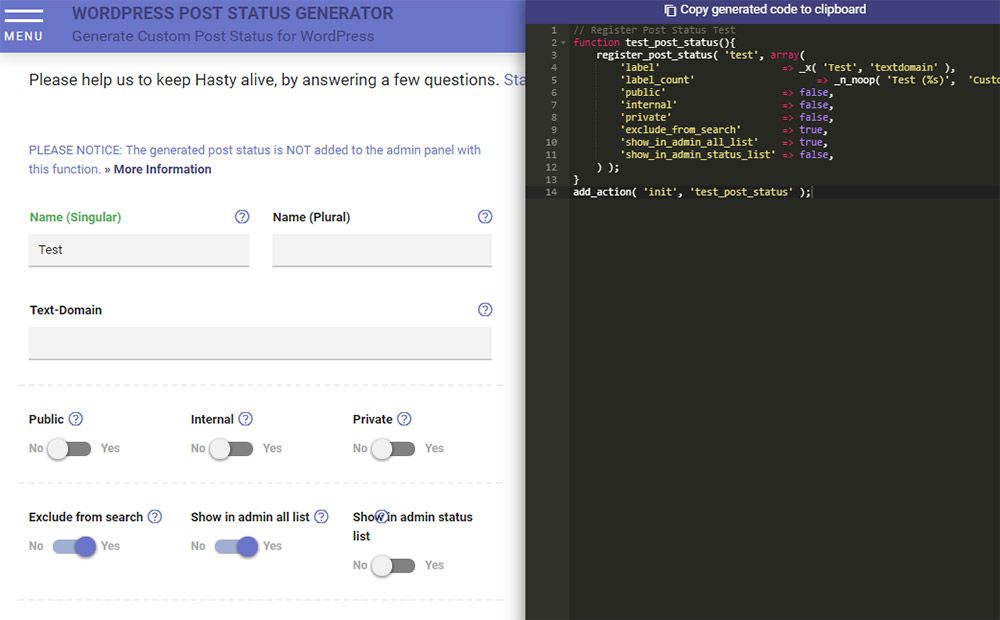
WordPress developers always want shortcuts to shave time off theme development. WP Hasty is the best solution I’ve found since it’s one of the most detailed code generators out there.
With WP Hasty you never need to memorize templates or code snippets for WordPress features. You just select what you want, pick your settings, and then copy/paste the code right into your functions file. Easy!
These features include WP menus, custom taxonomies, shortcodes, custom WP_Query() loops, and even snippets for adding elements to the visual composer.
No doubt this is the best WP code generator you can find and it’s brilliant for saving time on WP development.
4. Animista

You can also find a ton of web-based CSS animation generators. These got popular right after the release of CSS3 when CSS animation got popular.
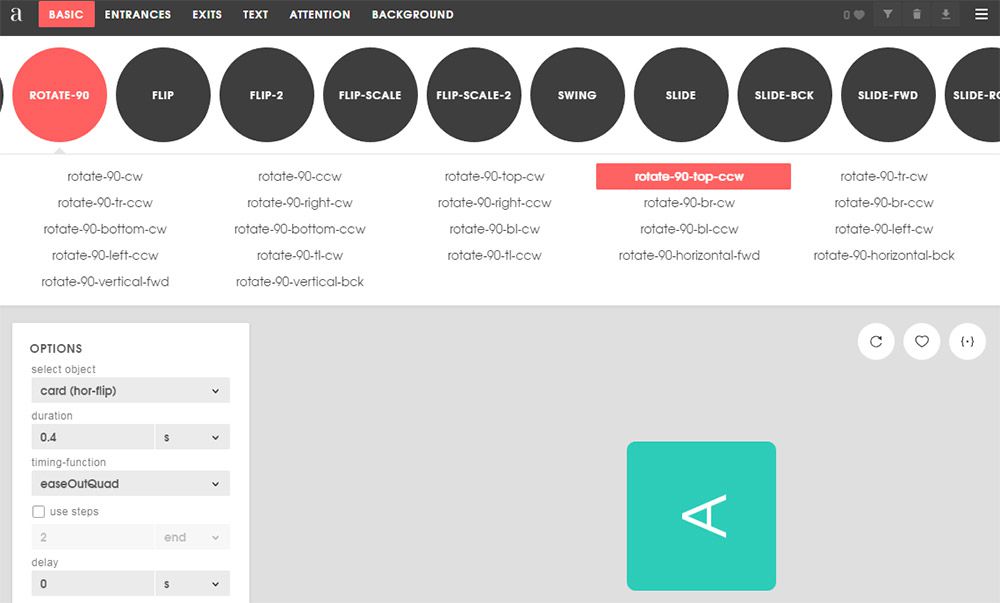
But over the years many new code generators have sprung up and my favorite is Animista.
This tool is so detailed and easy to use. It’s by far the best CSS animation tool to date.
It’ll let you select which styles you want for your animation and auto-generate all the keyframes. You can even pick if you want CSS prefixes or if you want the code minifed by default.
Plus this animation editor is gorgeous with dozens of CSS3 techniques at the click of a button(full visual editor). If you’re sick of hard-coding CSS animations then you’ll want to bookmark Animista for safe keeping.
5. CSS3 Generator

The CSS3 Generator is a handy code generator that’s been around for years. This is also one of the best for getting quick & easy CSS3 codes in case you forget the syntax or just don’t want to type it all out.
Note this does support the CSS3 transition property but it does not support custom animation with keyframes. So this works well in conjunction with Animista, but it’s not a replacement.
The better features aren’t in the animated codes, but rather with the more complex CSS3 properties like gradients and flexbox.
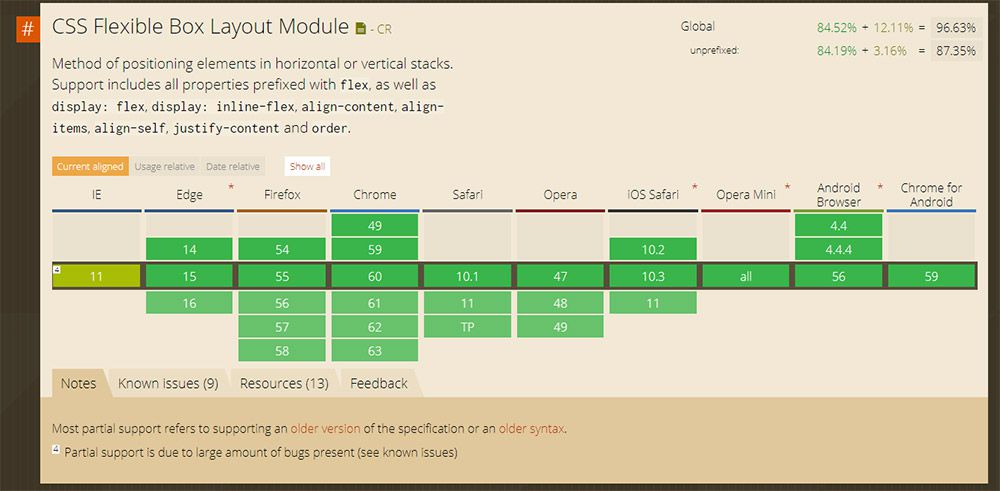
6. Can I Use

Browser support changes all the time and thankfully we’re moving towards an era where most CSS & JS features are supported.
But if you’re concerned with legacy browsers then Can I Use is an unrivaled resource. It’s the ultimate database of browser support for CSS and JavaScript with information on every browser. All versions of Firefox, IE, Chrome, Opera, and even mobile browsers are included.
You just search for a CSS property or JS method to find the related table. There you can view all browser versions or just check whichever browser you’re unsure about.
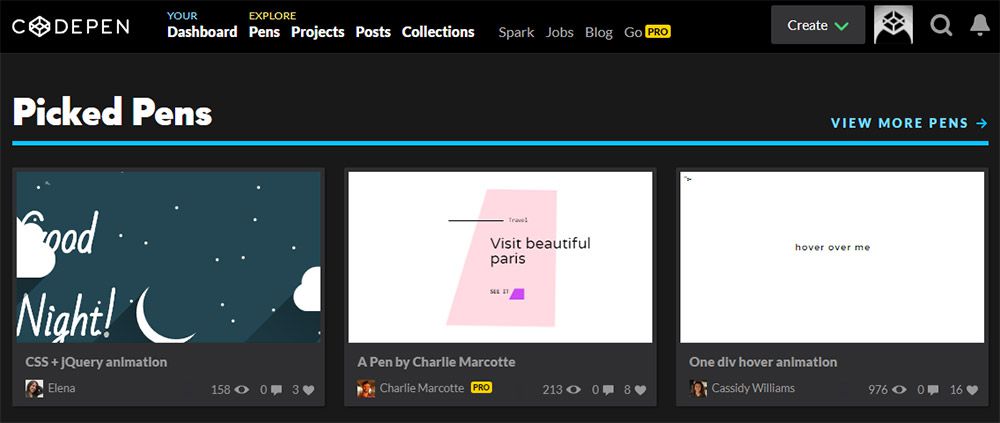
7. CodePen

I can’t write this gallery without including some type of cloud IDE. Being able to code right in your browser is one of the biggest changes in web development over the past 10 years.
And right now my top recommendation is CodePen because it’s just so detailed and supports so many features.
It lets you write Sass/Less right in CodePen and it’ll auto-compile for you. Same goes for Haml/Jade templating and you can even include remote JS libraries like jQuery.
A browser-based editor has almost become the starting point for demoing ideas. No software required beyond a web browser and some Internet access.
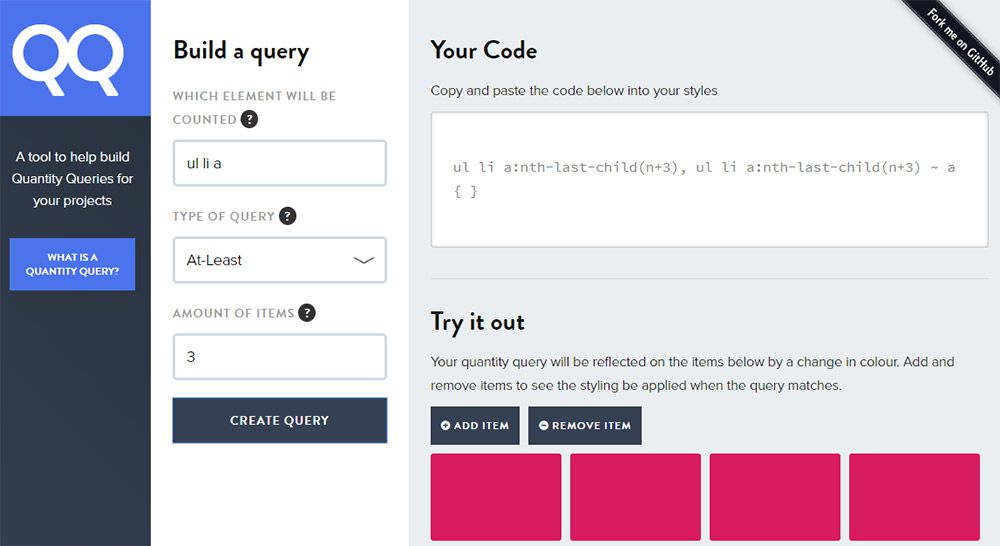
8. Quantity Queries

Not everyone uses CSS quantity queries since they’re a lesser-known feature in the language. But with the Quantity Queries webapp you can auto-generate these queries fast.
I’ve yet to find another CSS generator that supports quantity query code. The only trouble is that this site doesn’t really explain how a QQ works, at least not in fine detail.
So it helps if you already know how to write quantity queries and then use this more as a time saver.
9. MJML Framework

Frontend web developers aren’t just tasked with creating websites. They often need to develop newsletters and these do not have the easiest coding standards.
That’s why other devs created email newsletter frameworks to save time and frustration. One of my favorites is the MJML framework which has its own custom syntax for building newsletters.
It may take a little while to learn, but once you get it, you’ll never want to go back. Plus this even has a live editor where you can test your newsletter designs right in your browser, just like CodePen but for newsletters.
The best tool for anyone developing a custom newsletter layout.
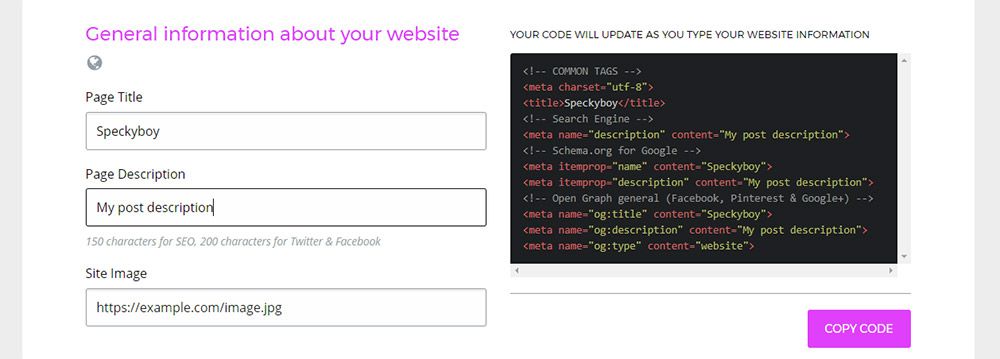
10. Mega Tags

Every website features meta tags in the header section. These define the language, the page size for mobile, and many other settings like social features.
Mega Tags focuses on that last part. It’s a social meta tag generator site where you can input what type of site you have and what type of meta tags you want.
The default is Open Graph which works on Facebook, Pinterest, Google+, LinkedIn and many others. But you can also add custom Twitter meta tags too, and you can even change the information with a handy visual editor.
11. Clean CSS

Code formatting is never an easy task. Some developers create their own scripts to automate minifying code but it’s a lot easier to use someone else’s script.
That’s why Clean CSS is so valuable. It’s a free website with tons of small webapps for minifying code, cleaning out duplicate codes, and auto-formatting whatever code you want.
It has different apps for HTML, CSS, JS, SQL, XML and even JSON notation. Plus new tools get added every so often which makes this a wonderful resource for code cleanup.
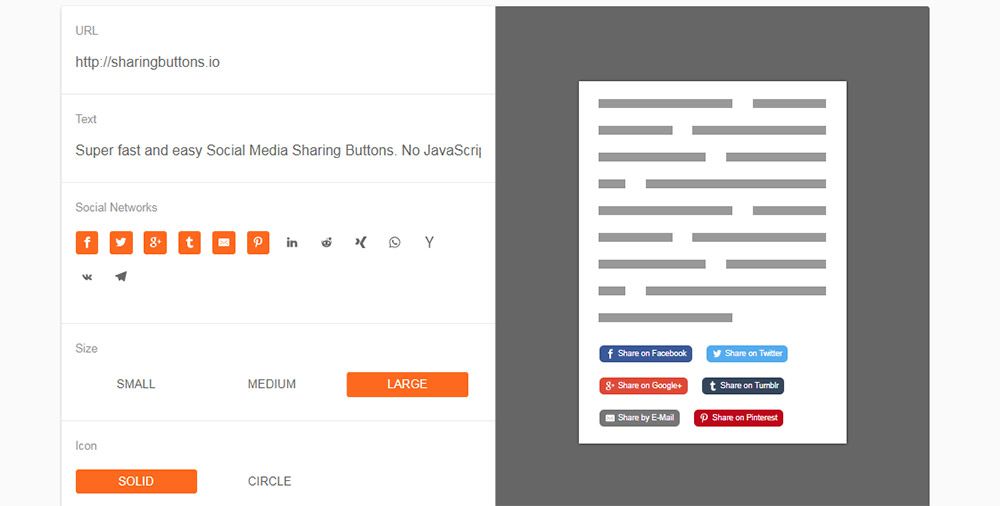
12. Sharing Buttons

Looking to add quick & easy social buttons onto your site? Then Sharing Buttons is the perfect tool.
It runs with SVG icons and uses HTML for opening new sharing windows. Everything is styled with CSS so the whole webapp generates compliant code without any JavaScript.
Some devs may like this, others may hate it. But it’s one of the few social sharing button scripts that automates the whole process and gives you quite a few styles to pick from.
13. Layout Debugger

This small script works as a bookmarklet in your browser. You simply drag the link up to your bookmarks bar & visit any website you want to study.
Clicking the bookmarklet automates small CSS outlines to show how certain elements fall in the DOM. This way you can easily study where certain divs end and how child elements are contained.
Really simple script but super useful for debugging CSS layouts.
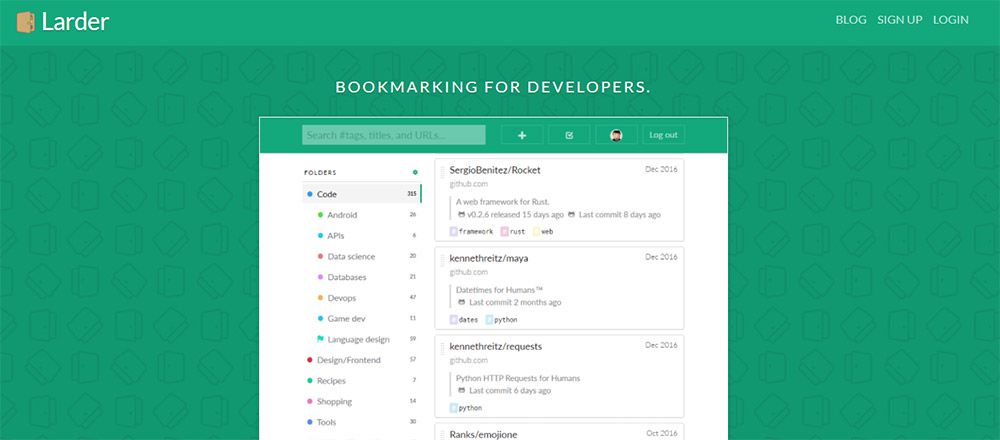
14. Larder

This isn’t so much a coding tool but rather a resource for coders. Larder lets you bookmark your favorite snippets from around the web and keep them organized based on language or project type.
You can curate libraries of your favorite codes or projects straight from GitHub. It’s like Delicious but geared strictly towards coders.
And if you connect with GitHub repos they’ll automatically sync new changes every day. This way you can keep on top of updates and keep your bookmarks fresh.
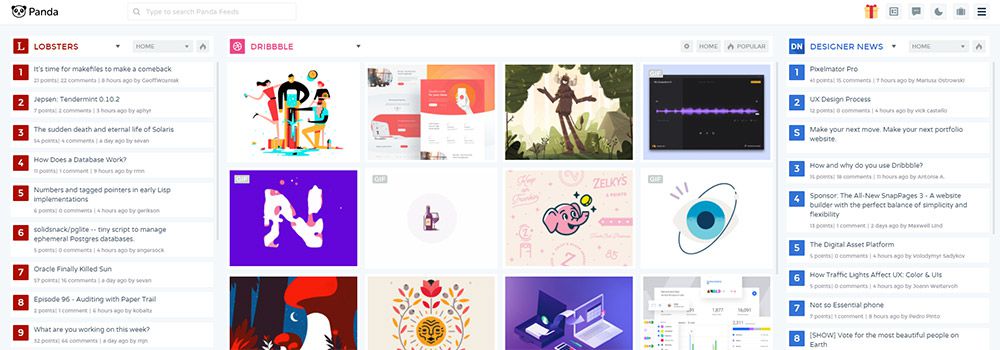
15. Panda Reader

I know reading through news isn’t always productive but Panda Reader should be a staple for every web developer.
It’s the best web-based RSS feed reader with a slant towards the web design crowd. You can choose among dozens of popular tech & design blogs along with larger sites like Dribbble or GitHub.
This way you can keep on top of news, hot new projects, and updates to current projects. All from one handy dashboard. Plus this comes with built-in bookmarking so it works like Larder but with tech/dev articles around the web.





COMMENTS