In this post, i am going to share with you custom stats blogger widget. By using this widget you can display total page views, total posts and total comments of your blog. Only blogger has total page views widget. After that time, i modify some css and added some script for total posts and total comments. The design of this widget is modern and clean. I used some icons using font awesome. Installing custom stats widget is very useful blogger widgets. In my own template i am also using a custom stats widget. But this is only total page views and total posts.
It is very unique and smart design. Some of friends requested me to share this blogger widgets. After that time now i am share this with new look and one more extra features. This blogger widgets help you to display Total page views, comments and total posts of your blog. People who want make their blog more attractive and beautiful, some blogger widgets make them easy.
How to install custom stats blogger widget
Here is some very simple steps to installing custom stats blogger widget. In this blogger widget i used font awesome icons and PT Sans google font. So you have also need to adding These fonts on your blog. If font awesome already added on your blog. then ignore it.
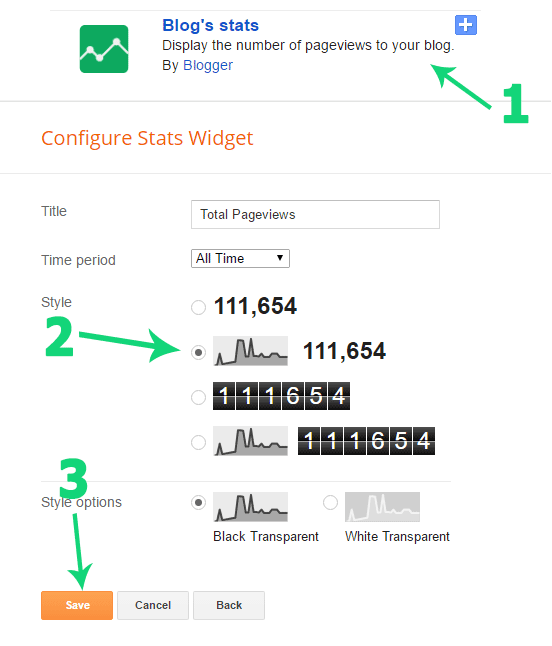
Step 1: Go to Layout > Add a Gadget > Blog's Stats add this widget.

Step 2: Now go to Edit HTML and find below codes.
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>...</b:widget>Now replace this line with below codes.
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> Total Posts ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Total Comments ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>You're 80% done. Now paste all below CSS Codes befor </head>
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* Blogger Custom Stats widget by msdesignbd.com */
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Page Views";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>You're done. Now Save template and see result by refreshing page.






COMMENTS